When I stumbled over David Desandro’s Opera CSS Logo and Zander Martineau’s Pure CSS Icons, I really liked their idea to create “art” only with CSS.
So here is my work, the All CSS Internet Explorer Logo, a logo built completely in CSS, without any graphics.
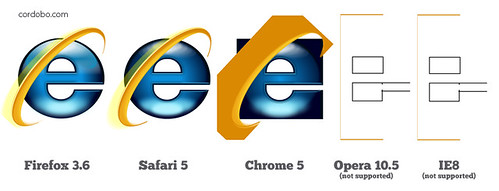
See the Demo (best viewed with Firefox 3.6 & Safari 5)
Chrome 5 has a lot of issues at the moment due to an older Webkit engine. CSS for Opera 10.6 and IE9 are coming soon. The CSS is a mess at the moment, I’ll clean it up later.
Internet Explorer & the Internet Explorer Logo are registered Trademarks of Microsoft. Download Internet Explorer.


31 responses to “Internet Explorer Pure CSS Logo”
[…] This post was mentioned on Twitter by Jens Grochtdreis, Andreas Jacob, Michael Bauer, Vannessa Uhlein, Carsten Pötter and others. Carsten Pötter said: RT @Cordobo: My approach to CSS art: The Internet Explorer Logo built with CSS only – http://bit.ly/bd3CYk #css #css3 #html5 […]
Wow, awesome! I guess this took you a lot of nights…
6 hours, and mostly because of the planetary ring ;-)
This is AWESOME. Love the way you’re piling on the box-shadows. And the way you pulled off the ring is killer. Do submit this to awesomebutuseless.com once the WebKit version is finished.
Genial, ist ja fast so gut wie “Homer Simpson” von Román Cortés ;o)
Danke, eben anders ;-)
[…] 32. Internet Explorer Pure CSS Logo […]
Awesome!!!!!!!!! Incredible!! I only can change same titles colors with CSS… jajaja…
So, what about IE9? :D
[…] standing tradition of web designers to recreate everything using only CSS, Andrea Jacob renders the Internet Explorer logo sans-images. It’s a mind-bending array of styled div elements; and a fiendishly clever method for […]
Looks amazing!
This is amazing. You have serious talent.