After my latest CSS3 experiment without images (Internet Explorer Pure CSS Logo), a friend suggested to create an animated 3D Super Mario Icon based on the 3D Retro Mario GIF image by Cezkid.
Well, this is the result of two weeks of work – an animated 3D Super Mario Icon built completely in CSS3 without images.

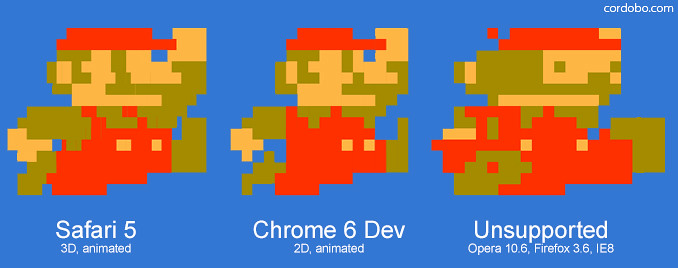
A still from Safari 5 with perspective and grids. Hover over the live demo to see this.
Demo
Demo: Pure CSS animated 3D Super Mario Icon
Source: Git Repository
Best viewed with Safari 5 & Chrome 9.
Chrome prior Version 9 renders in 2D only due to an older Webkit engine.
Opera 10.6, Firefox 3.6 and IE9 are not supported.
Background
Please note that the source code is still a mess. You better not have a look at it ;-)
It’s based on top of my CSS 4D Framework I created therefor and will be released in the next few weeks (when it’s out of alpha).

Comments
37 responses to “Pure CSS animated 3D Super Mario Icon”
Nice job! The animation looks good in Safari.
I stopped breathing for a while when I saw it. This is awesome. Keep the good work!
Renders on my iPad.
That’s very cool. I wonder if when browsers start supporting this more if this will become the new animated gifs…
Thanks! Hopefully it’s neither a flash nor an animated GIF replacement ;-)
Oh very nice post! It renders finely on my iPad, too ;)
[…] Evolution of The LogoSmart Logos with Hidden SymbolismHow to Create a Simple Cardboard Box IconPure CSS animated 3D Super Mario IconPrevious Weekly Design News…Design News Roundup N.44 » Design News Roundup N.43 » Design […]
great job
i like it!!
[…] Cordobo, después de haber creado el logotipo de Internet Explorer realizado con CSS, ahora se ha atrevido a crear personajes famosos, esta vez en el mundo de los videojuegos. Sí, hablo de Mario, gracias a una imagen del conocido personaje ofrecida por un amigo suyo, pudo crear a Super Mario animado en 3D, únicamente con CSS, usando dicha imagen como medio de inspiración. […]
[…] Super mario Bross […]
[…] Pure CSS animated 3D Super Mario Icon […]